2015年03月22日
javascript連想配列[ Tips ]
javascriptの連想配列は使い方次第で楽が出来ます。
test.jseというテキストを作ってみます。
やりたい事のイメージとして、北陸の県庁所在地を与えると、県庁所在地である事が分かり、(データは全ては登録していませんが、上越市の様に市町村を登録したとして)それ以外の市町村名を与えると、地区名が返るというものです。
さて、これを実行すると、

と、意図した結果が表示されます。
では、
var data1 = "関東";
var data2 = "東京都";
var data3 = "八王子市";
var data2 = "東京都";
var data3 = "八王子市";
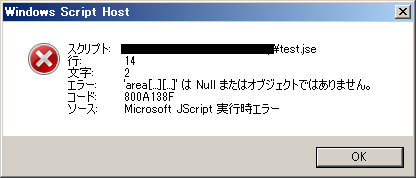
として実行してみると、

と言うように「NULLまたはオブジェクトではありません」というエラーが表示されてしまいます。
では、次に新潟県に登録されていない妙高市を指定すると、
var data1 = "北陸";
var data2 = "新潟県";
var data3 = "妙高市";
var data2 = "新潟県";
var data3 = "妙高市";
これを実行すると、

とNULLが表示されます。
…と、言う事で、連想配列で2階層以上下の階層で、存在しないものを指定するとエラーとなります。
1階層のみであれば、直接指定してもNULLが返るので、1階層毎にNULLかどうかを判定し、NULLでなければ、次の階層の値を与えて判定するというやり方が正しいのでしょうか。
以上、何故エラーとなるのか、少々悩んだ事柄でしたので、まとめておきます。
Posted by りじんぐ at 21:33
"北陸":{
"新潟県":{
"新潟市":"県庁所在地",
"長岡市":"中越地区",
"上越市":"上越地区"
},
"富山県":{
"富山市 ":"県庁所在地"
},
"石川県":{
"金沢市 ":"県庁所在地"
},
"福井県":{
"福井市 ":"県庁所在地"
}
}
}
var data1 = "北陸";
var data2 = "新潟県";
var data3 = "上越市";
WScript.echo(area[data1][data2][data3]);